

#Livereload chrome install#
For now we recommend you use Chrome or Firefox. Run Package Control: Install Package command, find and install LiveReload plugin. Weird because theres 15:17:28 - INFO - Browser connected. Safari unfortunately does not work with file: URLs and thus requires you to manually insert livereload.js or serve the files out of a local server.
#Livereload chrome update#
To it, you are using an old plugin and should update it. Where the browser disconnects just after it hasĬonnected, which means the server cannot push refresh commands 2.0.9 or newer of the LiveReload extension available from here

Be aware that, in order to use Chrome LiveReload with file URLs, you have to explicitly enable that for the Live Reload extension under "Extensions" in Chrome preferences.įirefox users should use v. css file is changed, without having to click on the 'refresh' button of each browser.Ĭhrome users can install the v.2.0.9 extension from
#Livereload chrome how to#
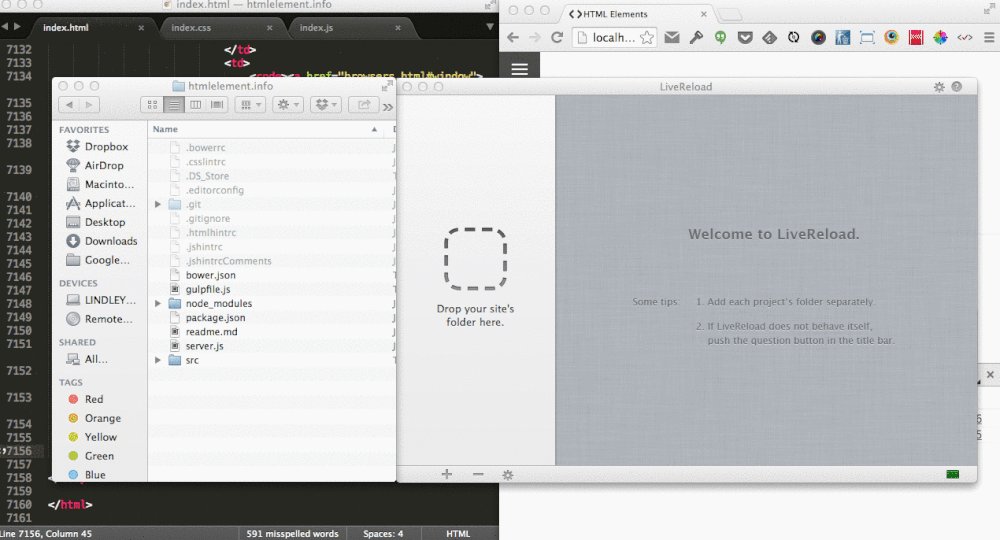
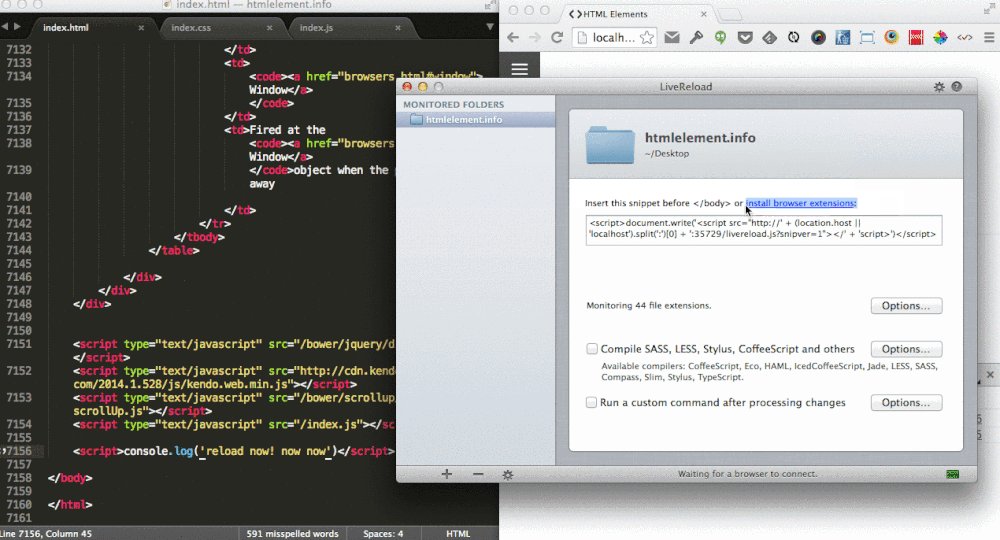
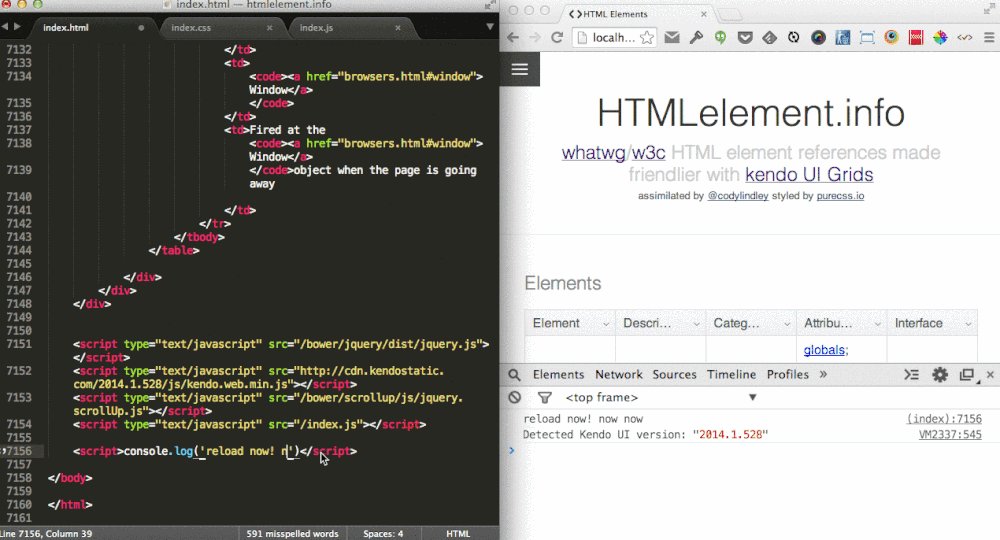
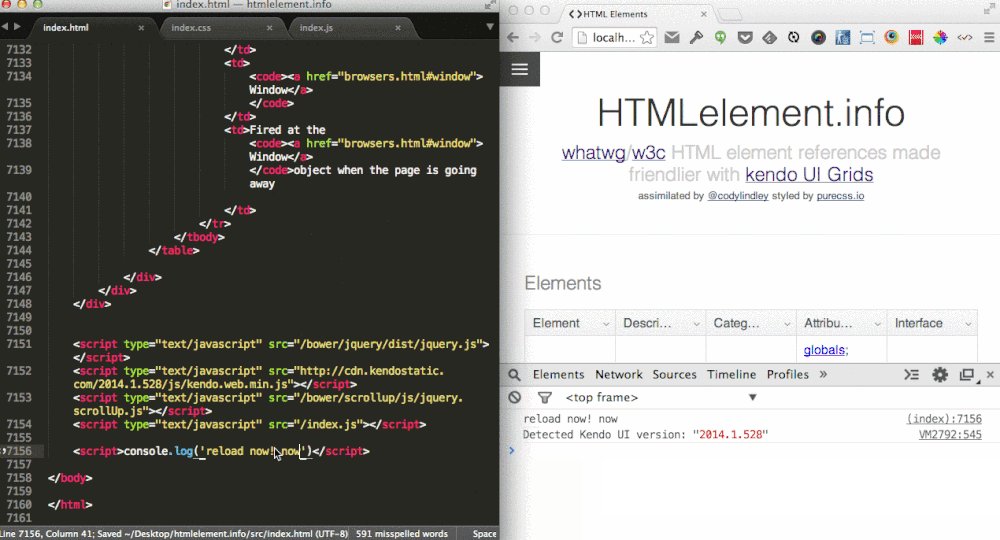
It shows how to create a new LiveReload server and then, shows how the 2 browsers (FireFox and Chrome) are instantly refreshed when a. Not sure why your page is not reloading Debug your rules by navigating to chrome://extensions, find the Live Reload tile, click 'background page', visit the 'Console' tab and monitor 'All levels'. Works well with Chrome LiveReload extension. Applies changes without reloading when any CSS or image changed. Reloads web pages when any file is created, removed or modified. Put the script into the bottom of documents you want to give power of live reloading. The following little screencast demoes the new LiveReload feature. Reloads the entire page or just the source file that was changed. Click it to get the url of livereload.js JavaScript file. Time and refreshed at the same time -) See the plugin in action Chrome extension to provide liveload feature to Mimosa ( without adding the required javascript into the views (partials / pages / layout) - GitHub. Image file is changed in the workspace, so you just need a singleĪnd yes, you can have multiple browsers connected at the same The LiveReload server will send "reload" commands to theĬonnected Web Browser(s) each time an HTML / CSS / JavaScript or The file, it is automatically refreshed in the browser. How to install it on Chrome and Firefox). You activate the LiveReload extension (see below for instructions on Make sure you have the latest version of livereload in order to make. LiveReload adds livereloads livereload.js to your page. Automatically reloads a page when any other file changes (html, image, server-side script, etc). The file will open in your default Web Browser. Description LiveReload is a Desktop app + Safari/Chrome/Firefox extension that: Applies CSS and JavaScript file changes without reloading a page. Then, you just have to select a file in your workspace and in theĬontextual menu, use the "Open With > Web Browser" command. JBoss Tools LiveReload is a server-side implementation of the LiveReloadĪs a user, you first need to create a "LiveReload" server inīy default, the LiveReload server and the browser extensionĬommunicate with Web Sockets over the 35729 port, but this can be JBoss Tools LiveReload 1.0.0.Alpha What's New JBoss Tools LiveReload 1.0.0.Alpha What's New


 0 kommentar(er)
0 kommentar(er)
